블로그 스팟의 주요 인터페이스 요소를 중점적으로 소개합니다. 특히 글 작성 시 사용되는 기능들을 자세히 설명하여 초보자도 쉽게 이해할 수 있도록 합니다. ( 구글 애드샌스 수익내기 위한 기초 )
목차
1. 대시보드 개요
2. 글 작성 인터페이스
3. 글 작성 시 사용되는 주요 기능
4. 디자인 및 레이아웃 관리
5. 결론

1. 대시보드 개요
블로그 스팟의 대시보드는 블로그 운영의 중심입니다. 직관적인 인터페이스 덕분에 초보자도 쉽게 사용할 수 있습니다.
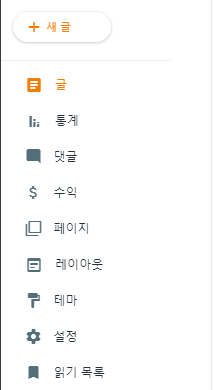
▶Posts (게시물): 작성된 모든 게시물을 관리하고 새 글을 작성할 수 있습니다.
▶ Stats (통계): 블로그 방문자 수, 인기 게시물 등을 확인할 수 있습니다.
▶ Comments (댓글): 독자들의 댓글을 관리할 수 있습니다.
▶ Earnings (수익): 구글 애드센스를 통해 수익을 관리할 수 있습니다.
▶ Layout (레이아웃): 드래그 앤 드롭 방식으로 위젯을 배치할 수 있습니다.
▶ Template (템플릿): 블로그의 디자인을 변경하고 미리 볼 수 있습니다.
▶ Settings (설정): 블로그 제목, 설명, 도메인 등을 설정할 수 있습니다.


2. 글 작성 인터페이스
◈ 새 글 작성하기
블로그 스팟에서 새 글을 작성하는 과정은 매우 간단합니다.
① New Post (새 글 작성): 대시보드에서 'New Post' 버튼을 클릭합니다.
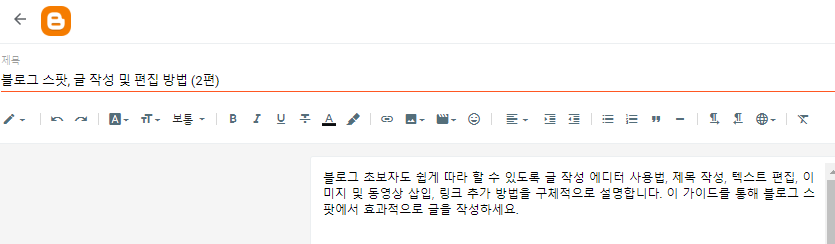
② 글 제목 입력: 작성할 글의 제목을 입력합니다.
③ 본문 작성: 텍스트 편집기를 통해 글의 본문을 작성합니다.
◈ 텍스트 편집기
블로그 스팟의 텍스트 편집기는 직관적이며 사용하기 쉽습니다. 주요 기능은 다음과 같습니다.
서식 도구: 글씨체, 글씨 크기, 색상, 강조(볼드, 이탤릭, 밑줄) 등을 설정할 수 있습니다.
▶ 목록 만들기: 번호 매기기 또는 점 목록을 삽입할 수 있습니다.
▶ 정렬: 텍스트를 왼쪽, 가운데, 오른쪽 또는 양쪽 정렬할 수 있습니다.
▶ 링크 삽입: 하이퍼링크를 삽입하여 다른 웹페이지로 연결할 수 있습니다.
▶ 이미지 삽입: 'Insert Image' 버튼을 눌러 이미지 파일을 업로드하거나 URL을 통해 삽입할 수 있습니다.
▶ 동영상 삽입: 'Insert Video' 버튼을 눌러 동영상을 삽입할 수 있습니다. 유튜브와 같은 외부 사이트의 동영상도 추가할 수 있습니다.
▶ 특수문자 삽입: 다양한 특수문자를 삽입할 수 있습니다.
▶ HTML 편집: 'HTML' 탭을 클릭하여 직접 HTML 코드를 수정할 수 있습니다.

◈ 라벨과 설정
▶ 라벨 (Labels): 글을 분류할 수 있도록 태그를 추가합니다. 태그는 글의 주제를 나타내며, 여러 태그를 쉼표로 구분하여 추가할 수 있습니다.
▶ 예약 발행: 특정 날짜와 시간에 글이 게시되도록 예약할 수 있습니다.
▶ 퍼머링크: 글의 URL을 설정할 수 있습니다. 기본값을 사용하거나 사용자 정의 퍼머링크를 설정할 수 있습니다.
▶ 위치: 글과 관련된 위치 정보를 추가할 수 있습니다.
▶ 독자 설정: 글을 공개하거나 특정 독자에게만 공개할 수 있습니다.
블로그스팟 글쓰기 에디터 사용법 ( 구글 애드센스 수익화 글쓰기 )
블로그스팟 글쓰기 에디터의 모든 기능과 사용법을 자세히 알아보세요. 효율적으로 블로그 포스팅을 작성하고 관리할 수 있는 방법을 안내합니다.목차1. 블로그스팟 글쓰기 에디터 기본 화면
blogmoney79.tistory.com
3. 글 작성 시 사용되는 주요 기능
◈ 서식 도구
▶ 글씨체 및 크기: 다양한 글씨체와 글씨 크기를 선택할 수 있습니다.
▶ 글씨 색상: 텍스트의 색상을 변경할 수 있습니다.
▶ 텍스트 강조: 볼드, 이탤릭, 밑줄을 사용하여 텍스트를 강조할 수 있습니다.
▶ 목록 만들기: 번호 매기기와 점 목록을 사용하여 목록을 작성할 수 있습니다.
◈ 미디어 삽입
▶ 이미지: 이미지를 업로드하거나 URL을 통해 삽입할 수 있습니다.
알트 태그 추가: 이미지를 삽입한 후, 이미지를 클릭하고 'Properties'를 선택합니다. 'Alt text' 필드에 이미지 설명을 입력하여 알트 태그를 추가할 수 있습니다.
▶ 동영상: 동영상을 직접 업로드하거나 유튜브 등 외부 사이트의 동영상을 삽입할 수 있습니다.
▶ 링크: 텍스트에 하이퍼링크를 추가하여 다른 페이지로 연결할 수 있습니다.
▶ 특수문자: 'Insert special character' 버튼을 클릭하여 다양한 특수문자를 쉽게 삽입할 수 있습니다. 특수문자 목록에서 원하는 문자를 선택하면 본문에 추가됩니다.
◈ 박스 삽입
블로그 스팟의 기본 편집기에는 박스를 삽입하는 기능이 따로 없지만, HTML 모드를 통해 박스를 추가할 수 있습니다.
▶ HTML 모드 전환: 편집기 상단의 'HTML' 탭을 클릭합니다.
▶ 박스 코드 입력: 원하는 위치에 다음 코드를 입력합니다.
◎ 블로그 스팟 분문에 박스 넣기 코드
<div style="border:1px solid #000; padding:10px; margin:10px 0;"> 박스 안에 넣을 내용 </div>
▶ 글쓰기 모드 전환: 다시 'Compose' 탭을 클릭하면 박스가 삽입된 것을 확인할 수 있습니다.
◈ HTML 편집
텍스트 편집기에서 'HTML' 탭을 선택하면 직접 HTML 코드를 편집할 수 있습니다. 이를 통해 고급 사용자들은 보다 정교한 글 작성이 가능합니다.
블로그스팟 고급 기능 및 플러그인 활용 방법 - 구글 애드센스 초보자를 위한 블로그 운영 팁
블로그스팟의 고급 기능과 플러그인 활용법을 알아보세요. 예약 발행, 통계 확인, 구글 애드센스, 애널리틱스, 소셜 미디어 플러그인 등 블로그를 더욱 효과적으로 운영할 수 있는 방법을 안내
blogmoney79.tistory.com
4. 디자인 및 레이아웃 관리
◈ 레이아웃
▶ 위젯 추가: 드래그 앤 드롭 방식으로 위젯을 추가하고 배치할 수 있습니다. 예를 들어, 인기 글, 블로그 보관함, 프로필 등을 추가할 수 있습니다.
▶ 위젯 설정: 각 위젯의 설정을 통해 상세한 내용을 조정할 수 있습니다.
◈ 템플릿
▶ 템플릿 선택: 다양한 무료 템플릿을 선택하여 블로그의 디자인을 변경할 수 있습니다.
▶ 템플릿 편집: 선택한 템플릿의 HTML, CSS를 편집하여 고유한 디자인을 만들 수 있습니다.
5. 결론
블로그 스팟은 직관적인 인터페이스와 간단한 기능으로 초보자도 쉽게 사용할 수 있습니다. 글 작성부터 디자인 커스터마이징까지 모든 과정이 간편하여, 블로깅을 처음 시작하는 사람들에게 적합한 플랫폼입니다.
'블로그 스팟' 카테고리의 다른 글
| 구글 애드센스 수익 극대화를 위한 블로그스팟 테마 탐색 및 적용 방법 (0) | 2024.06.03 |
|---|---|
| 블로그스팟 사이드바 메뉴 설정하는 쉬운 방법 (0) | 2024.06.01 |
| 블로그 스팟 고급 기능 및 플러그인 활용 방법 - 구글 애드센스 초보자를 위한 블로그 운영 팁 (0) | 2024.06.01 |
| 블로그스팟 글쓰기 에디터 사용법 ( 구글 애드센스 수익화 글쓰기 ) (0) | 2024.06.01 |
| 블로그 스팟과 티스토리 블로그 기능 비교, 어떤 플랫폼이 더 나을까?(구글 애드센스 수익내기 ) (1) | 2024.05.30 |



